Content Tag
The Enso Content tag creates an editable area that can take many forms depending on the type of attribute set.

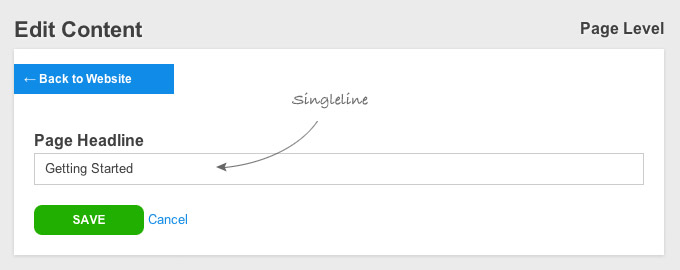
<h1><enso:content name="header" type="singleline" label="Page Headline" /></h1>

Example
<div><enso:content name="header" /></div>Output
<div>Hello World</div>Attributes
Attributes allow you to modify the content tags defaults.| Attribute | Values | Required |
| name | text | Yes |
| level | site section page |
Not required. The default value is page. |
| type | date dropdown html image multiline singleline |
Not required. The default value is html. |
| label | text | No |
| description | text | No |
| example | text | No |
| defaultValue | text | No |
| options | comma separated text | Yes, when dropdown is set as the type. |
| editMethod | offPage onPage none |
No |
| render | true false |
No. The default value is true. |
Type Attribute Values
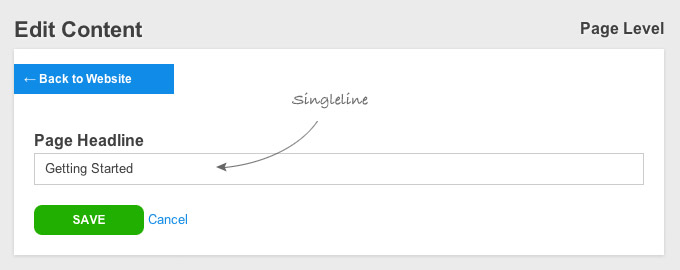
The type attribute allows you to control the input used for editing the content.- The singleline type uses a single-line text-only input for editing content.
- The multiline type uses a multi-line text-only input for editing content.
- The html type uses an HTML content editor.
- The image type uses an image manager so the CMS user can choose or upload an image. The result is a path to the image file.
- The file type uses an file manager so the CMS user can choose or upload a file. The result is a link to the file.
- The dropdown type uses a dropdown with values set from the options attribute.

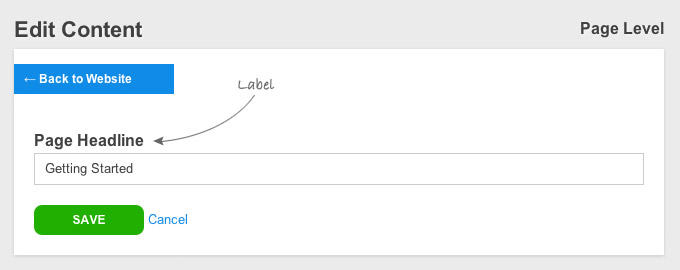
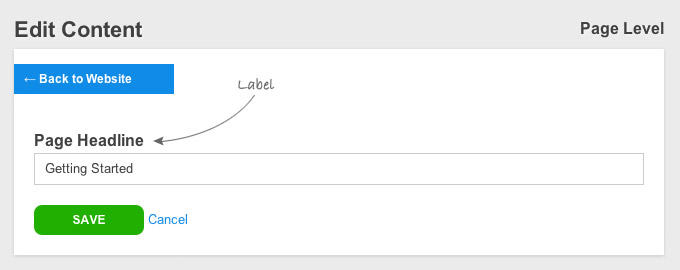
Label Attribute Value
Adding a label attribute value to a content tag creates a header above the field on the edit content page.<h1><enso:content name="header" type="singleline" label="Page Headline" /></h1>