Enso Content Tag Gets New Super Powers
Today the enso:content tag got a booster shot giving it the ability to set a date via a new date picker.
Below is an example of the enso:content tag with type="date" which uses a date picker to edit the content.
<html>
<body>
...
<div><enso:content name="dateDemo" type="date" label="Pick a Date" /></div>
...
</body>
</html>
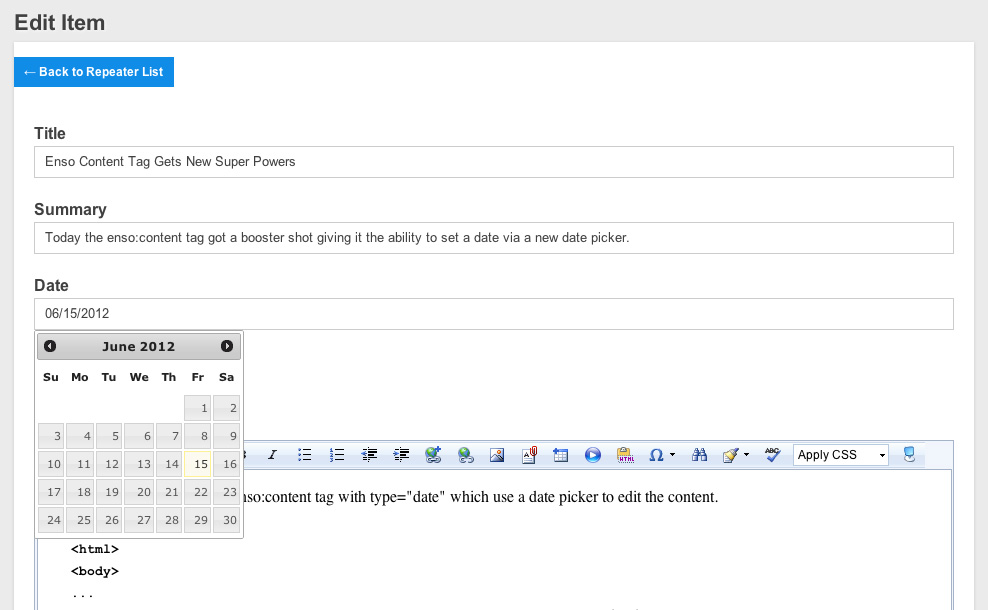
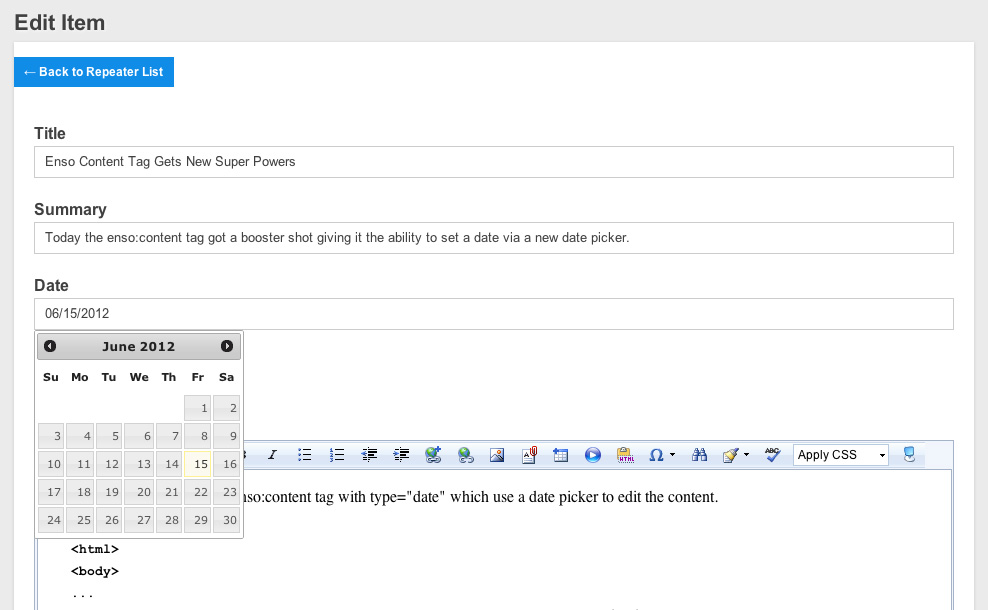
Below is the edit page with the date picker showing when the user clicks on the field.

<html>
<body>
...
<div><enso:content name="dateDemo" type="date" label="Pick a Date" /></div>
...
</body>
</html>
Below is the edit page with the date picker showing when the user clicks on the field.

comments powered by Disqus